| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- 게시판
- CRUD
- 게시판 List
- mybatis
- MVC
- 게시판만들기
- Oracle
- MVC설정
- service
- 환경설정
- Connection pool
- Controller
- log4j
- jdbc
- 서비스계층
- log4jdbc
- delete
- MVC 게시판
- Oracle 연결
- spring
- MVC CRUD
- update
- hikaricp
- Today
- Total
yahayaha
23. 댓글 기능( 이벤트 , view 처리) 본문
ajax 처리가 완료가 확인.
남은 작업은 이벤트를 감지하고 ajx 호출 결과가 화면에 반영하는게 남음.
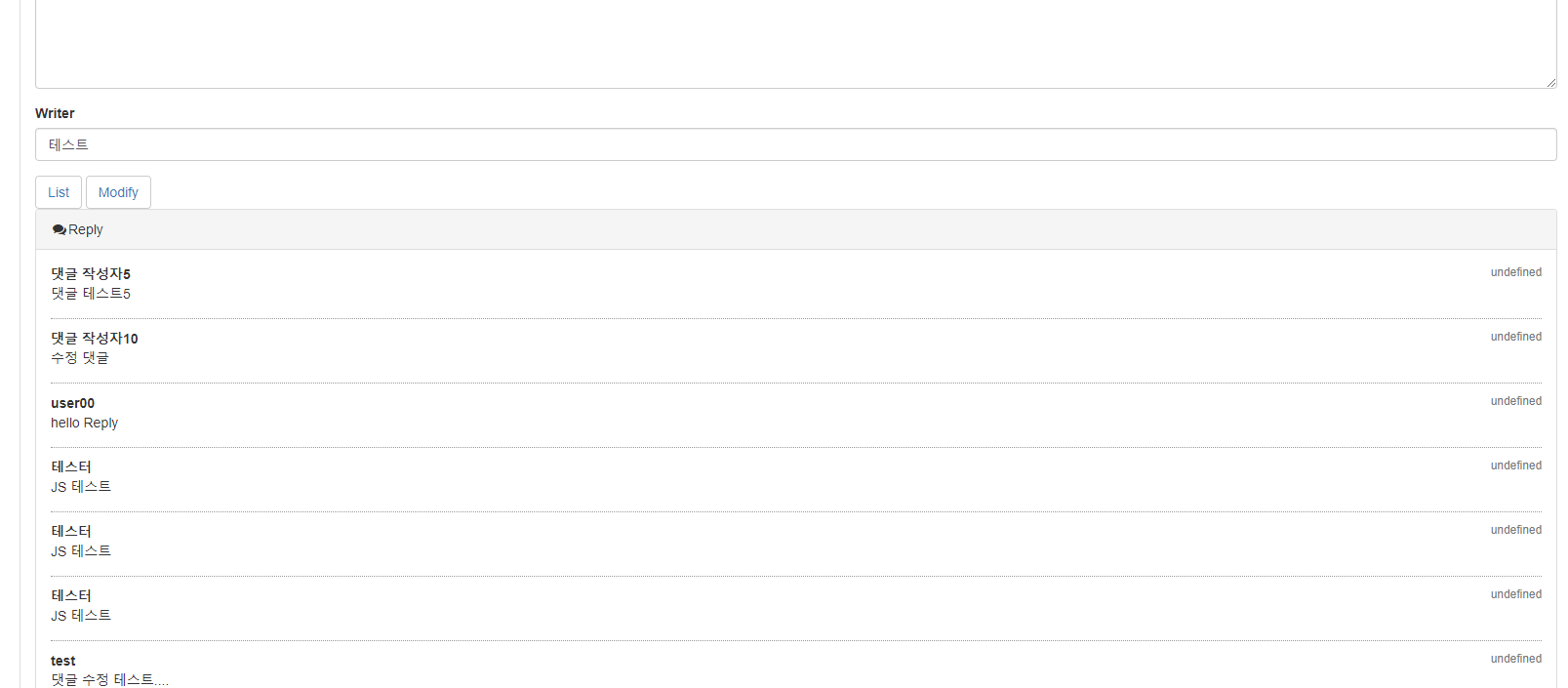
댓글 목록 처리
댓글 목록을 생성하기 위해서 별도의 div를 생성해야함.
댓글의 목록은 <li> 태그를 이용.
각 <li> 태그는 하나의 댓글을 의미하므로 수정이나 삭제 시 클릭하게 됨.
수정이나 삭제 시 댓글번호(rno)가 필요. data-rno 속성을 이용해서 처리해야함.
get.jps에 추가적인 화면 처리 작업시작.
<!-- 댓글 영역 -->
<div class="row">
<div class="col-lg-12">
<div class="panel panel-default">
<div class="panel-heading">
<i class="fa fa-comments fa-fw"></i>Reply
</div>
<div class="panel-body">
<ul class="chat">
<!-- 댓글시작 -->
<li class="left cleafix" data-rno='12'>
<div>
<div class="header">
<strong class="primary-font">user00</strong>
<small class="pull-right text-muted">2018-01-01 13:13</small>
</div>
<p>GOOD JOP</p>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
게시글의 조회 페이지가 열리면 자동으로 댓글 목록을 가져와야함.
이에 대한 처리는 $(document).ready로 작업.
$(document).ready(function(){
var bnoValue = '<c:out value = "${board.bno}"/>';
var replyUL = $(".chat");
showList(1);
function showList(page){
replyService.getList({bno:bnoValue,page: page||1}, function(list){
var str="";
if(list == null || list.length == 0){
replyUL.html("");
return
}
for(var i = 0, len = list.length||0; i < len; i++){
str += "<li class='left clearfix' data-rno='"+list[i].rno+"'>";
str += "<div><div class='geader'><strong class='primary-font'>"+list[i].replyer+"</strong>";
str += "<small class='pull-right text-muted'>"+list[i].replyDate+"</small></div>";
str += " <p>"+list[i].reply+"</p></div></li>";
}
replyUL.html(str);
}); //end function
}//end showList
});
showList()는 페이지 번호를 파라미터로 받도록 설계.
만일 파라미터가 없는 경우 자동으로 1페이지가 되도록 설정.
브라우저 DOM 처리가 끝나면 자동으로 showList()호출 <ul> 태그 내에 내용으로 처리.
이제 댓글 작성 시간을 처리 해야함.
MXL이나 JSON 형태로 데이터를 받을 때는 순수하게 숫자로 표현되는 시간 값이 나오게 되어있음.
이를 변환해서 사용하는 것이 좋음.
reply.js에 관련 기능 함수 추가.
/**
*
*/
console.log("Reply Module...");
var replyService = (function(){
............
function displayTime(timeValue){
var today = new Date();
var gap = today.getTime() - timeValue;
var dateObj = new Date(timeValue);
var str = "";
if(gap < (1000 * 60 * 60 * 24)){
var hh = dateObj.getHours();
var mi = dateObj.getMiuntes();
var ss = dateObj.getSeconds();
return [ (hh > 9 ? '' : '0') + hh, ':', (mi > 9 ? '' : '0') + mi,
':', (ss > 9 ? '' : '0') + ss].join('');
}else{
var yy = dateObj.getFullYear();
var mm = dateObj.getMonth() + 1;
var dd = dateObj.getDate();
return [ yy, '/', ( mm > 9 ? '' : '0' ) + mm, '/',
(dd > 9 ? '' : '0') + dd ].join('');
}
}
;
return {
add:add,
getList : getList,
remove : remove,
update : update,
get : get,
displayTime : displayTime
};
})();
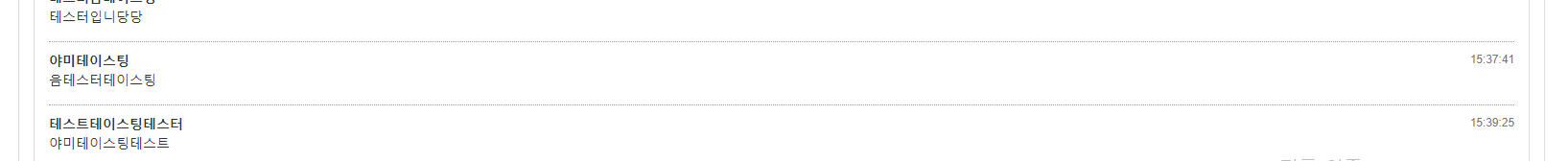
displayTime은 ajax에서 데이터를 가져와서 HTML을 만들어 주는 부분에 적용할 수 있도록 수정.
$(document).ready(function(){
var bnoValue = '<c:out value = "${board.bno}"/>';
var replyUL = $(".chat");
showList(1);
function showList(page){
replyService.getList({bno:bnoValue,page: page||1}, function(list){
var str="";
if(list == null || list.length == 0){
replyUL.html("");
return
}
for(var i = 0, len = list.length||0; i < len; i++){
str += "<li class='left clearfix' data-rno='"+list[i].rno+"'>";
str += "<div><div class='geader'><strong class='primary-font'>"+list[i].replyer+"</strong>";
str += "<small class='pull-right text-muted'>"+replyService.displayTime(list[i].replyDate)+"</small></div>";
str += " <p>"+list[i].reply+"</p></div></li>";
}
replyUL.html(str);
}); //end function
}//end showList
});
작성된 displayTime()을 적용하면 24시간이 지난 댓글은 날짜만 표시, 24시간 이내의 글은 시간으로 표시됨.
댓글 등록
댓글 목록 상단에 버튼을 추가해서 댓글을 쓸 수 있도록 처리
<div class="panel-heading">
<i class="fa fa-comments fa-fw"></i>Reply
<button id="addReplyBtn" class="btn btn-primary btn-xs pull-right">New Reply</button>
</div>
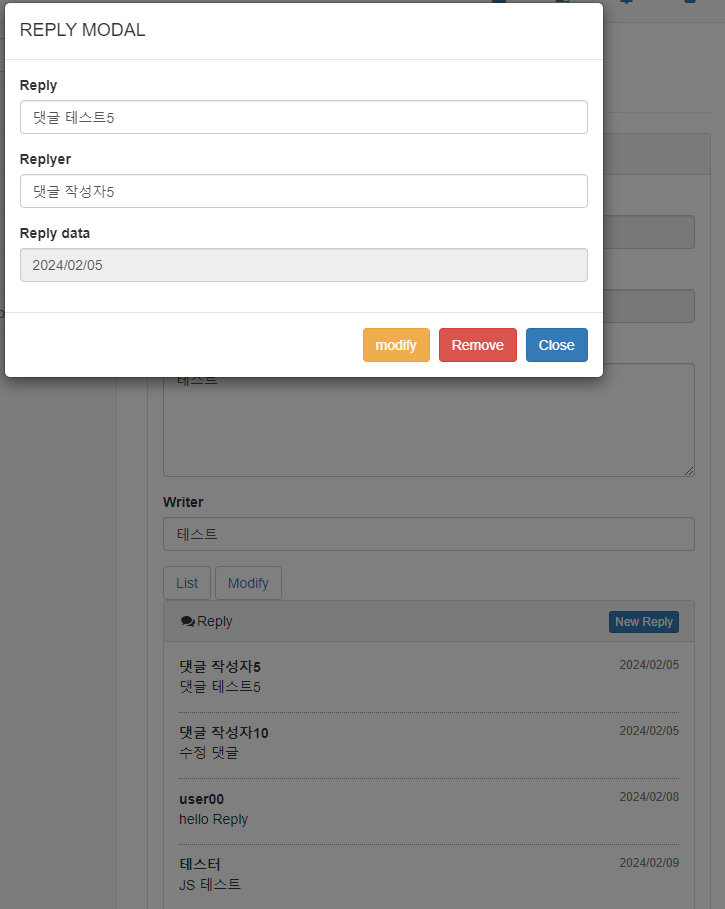
아직 회원가입 작업을 하지 않아서 모달창으로 이용한 댓글 등록 작업을 진행.
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">REPLY MODAL</h4>
</div>
<div class="modal-body">
<div class="form-group">
<label>Reply</label>
<input class="form-control" name="reply" value='New Reply'>
</div>
<div class="form-group">
<label>Replyer</label>
<input class="form-control" name='replyer' value='replyer'>
</div>
<div class="form-group">
<label>Reply Date</label>
<input class="form-control" name='replyDate' value=''>
</div>
</div>
<div class="modal-footer">
<button id="modalModBtn" type="button" class="btn btn-warning" data-dismiss="modal">modify</button>
<button id="modalRemoveBtn" type="button" class="btn btn-danger">Remove</button>
<button id="modalCloseBtn" type="button" class="btn btn-primary" data-dismiss="modal">Close</button>
<button id="modalClassBtn" type="button" class="btn btn-primary" data-dismiss="modal">Close</button>
</div>
</div>
<!-- /.modal-content -->
</div>
<!-- /.modal-dialog -->
</div>
<!-- /.modal -->
New Reply를 클릭하면 화면에 모달창이 보이게 처리.
<script type="text/javascript" src="/resources/js/reply.js"></script>
<script type="text/javascript">
console.log("==========");
console.log("JS 테스트");
$(document).ready(function(){
var bnoValue = '<c:out value = "${board.bno}"/>';
var replyUL = $(".chat");
}//end showList
....................
var modal = $(".modal");
var modalInputReply = modal.find("input[name='reply']");
var modalInputReplyer = modal.find("input[name='replyer']");
var modalInputReplyDate = modal.find("input[name='replyDate']");
var modalModBtn = $('#modalModBtn');
var modalRemoveBtn = $("#modalRemoveBtn");
var modalRegisterBtn = $("#modalRegisterBtn");
$("#addReplyBtn").on("click", function(e){
modal.find('input').val("");
modalInputReplyDate.closest("div").hide();
modal.find("button[id !='modalCloseBtn']").hide();
modalRegisterBtn.show();
$(".modal").modal("show");
});
});
</script>

댓글 추가는 필요한 댓글의 내용과 댓글의 작성자 항목만으로 추가해서 모달창 아래쪽의 Register 버튼으로 처리.
var modal = $(".modal");
var modalInputReply = modal.find("input[name='reply']");
var modalInputReplyer = modal.find("input[name='replyer']");
var modalInputReplydata = modal.find("input[name='replydata']");
var modalModBtn = $('#modalModBtn');
var modalRemoveBtn = $("#modalRemoveBtn");
var modalRegisterBtn = $("#modalRegisterBtn");
$("#addReplyBtn").on("click", function(e){
modal.find('input').val("");
modalInputReplydata.closest("div").hide();
modal.find("button[id !='modalCloseBtn']").hide();
modalRegisterBtn.show();
$(".modal").modal("show");
modalRegisterBtn.on("click", function(e){
var reply = {
reply: modalInputReply.val(),
replyer: modalInputReplyer.val(),
bno:bnoValue
};
replyService.add(reply, function(result){
alert(result);
modal.find("input").val("");
modal.modal("hide");
showList(1);
})
});
});
댓글이 정상적으로 추가되면 alert()로 성공했다는 사실을 알려주고 등록한 내용으로 다시 등록 못하게 모달을 닫음.


댓글 클릭 이벤트
아직 로그인과 회원가입을 시큐리티 때문에 구현을 안해서 일단은 다른 댓글들도 수정/삭제가 되도록 설계.
DOM에서 이벤트 리스너 등록하는 것은 반드시 해당 DOM 요소가 존재 해야함.
ajax를 통해서 <li> 태그가 만들어지면 이벤트 위임(delegation)의 형태로 작성.
$(".chat").on("click", "li", function(e){
var rno = $(this).data("rno");
console.log(rno);
});
JQuery에서 이벤트 위임하는 방식은 DOM 요소에 이벤트를 처리하고 나중에 동적으로 생기는 요소들에 대해서 파라미터 형식으로 저장.
브라우저에서 확인해 보면 이벤트는 <ul>에 걸었지만 각 댓글이 이벤트의 this가 된 것을 확인.

그러면 이제 댓글을 클릭하면 댓글을 볼 수 있는 모달창을 나타나게 처리.
$(".chat").on("click", "li", function(e){
var rno = $(this).data("rno");
console.log(rno);
replyService.get(rno, function(reply){
modalInputReply.val(reply.reply);
modalInputReplyer.val(reply.replyer);
modalInputReplydata.val(replyService.displayTime(reply.replyDate))
.attr("readonly","readonly");
modal.data("rno",reply.rno);
modal.find("button[id !='modalCloseBtn']").hide();
modalModBtn.show();
modalRemoveBtn.show();
$(".modal").modal("show");
});
});
댓글의 수정 / 삭제
수정과 삭제는 간단하게 처리 가능. 단 수정 / 삭제 작업이 끝나고 다시 댓글 목록을 갱신 해야함.
//수정
modalModBtn.on("click", function(e){
var reply = {rno:modal.data("rno"), reply: modalInputReply.val()};
replyService.updata(reply, function(result){
alert(result);
modal.modal("hide");
showList(1);
});
});
//삭제
modalRemoveBtn.on("click", function(e){
var rno = modal.data("rno");
replyService.remove(rno, function(result){
alert(result);
modal.modal("hide");
showList(1);
});
});
이렇게 스크립트 처리와 view상 작업은 끝.
'spring > 프로젝트' 카테고리의 다른 글
| 25. ajax 파일 업로드 (0) | 2024.02.14 |
|---|---|
| 24. 댓글 페이징처리. (0) | 2024.02.12 |
| 22. ajax 댓글 처리 (0) | 2024.02.09 |
| 21. 댓글 처리하기 (Controller 처리) (0) | 2024.02.08 |
| 20. 댓글 처리하기 (CRUD) (1) | 2024.02.05 |




