| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- CRUD
- service
- Oracle
- hikaricp
- Controller
- Oracle 연결
- MVC
- MVC설정
- MVC 게시판
- log4j
- update
- Connection pool
- 게시판
- jdbc
- spring
- 환경설정
- mybatis
- 게시판만들기
- 서비스계층
- log4jdbc
- 게시판 List
- MVC CRUD
- delete
- Today
- Total
yahayaha
15. 페이징 화면 처리 본문
화면에 페잊이 처리를 하기 위해서는 우선적을 ㅗ여러가지 필요한 정보들이 존재함.
1. 현재 페이지 번호(page) - Criteria
2. 이전과 다음으로 이동 가능한 링크의 표시 여부
3. 화면에서 보여지는 페이지의 시작 번호와 끝 번호
이러한 정보들이 필요할 때 클래스를 구성해서 처리 하는 것이 편한 방법이 될 수 있음.
Controller 계층에서 JSP 화면에 전달할 때도 객체를 생성해서 Model에 담아 보내는 과정이 단순해짐.
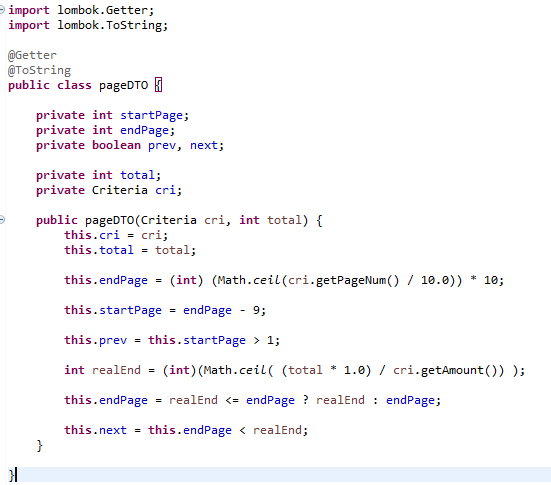
일단 domain 패키지에 PageDTO 클래스를 생성.

import lombok.Getter;
import lombok.ToString;
@Getter
@ToString
public class pageDTO {
private int startPage;
private int endPage;
private boolean prev, next;
private int total;
private Criteria cri;
public pageDTO(Criteria cri, int total) {
this.cri = cri;
this.total = total;
this.endPage = (int) (Math.ceil(cri.getPageNum() / 10.0)) * 10;
this.startPage = endPage - 9;
this.prev = this.startPage > 1;
int realEnd = (int)(Math.ceil( (total * 1.0) / cri.getAmount()) );
this.endPage = realEnd <= endPage ? realEnd : endPage;
this.next = this.endPage < realEnd;
}
}
this.endPage = (int) (Math.ceil(cri.getPageNum() / 10.0)) * 10;1. cri에서 가져온 pageNum을 10.0으로 나눔.
2. 이건 화면을 보여주는 페이지의 갯수랑 관련이 있음. 10개씩 게시물을 보여준다는 가정
3. 하지만 이러면 더블값이 되니까 Math.ceil로 올려주고 그 값을 10을 곱해줌.
4. 그리고 계산된 값을 int로 봐야하니 ( int ) 를 붙여줌.
this.startPage = endPage - 9;startPage는 endPage - 9 를해주면됨.
this.prev = this.startPage > 1;
prev는 startPage가 1이 아니라면 prev가 있음.
그리고 realEnd를 계산해야함
int realEnd = (int)(Math.ceil( (total * 1.0) / cri.getAmount()) );total값으로 계산을 해야하는데 total이 120개라는 가정.
일부로 소수점을 만들기위해 total에 1.0을 곱함.
그리고 amount로 나누기
total이 120개라는 가정하에 /10을 나누면
12가됨. 이러면 12페이지에서 게시글이 끝난다는 의미임.
지금 페이지가 11페이지라는 가정하에 12페이지에서 끝나야하는데
20이 나오게됨.
그래서
this.endPage = realEnd <= endPage ? realEnd : endPage;endPage는 만약에 realEnd가 endPage보다 작으면 realEnd가 되어야하고
아니면 그냥 endPage 하면 된다.
this.next = this.endPage < realEnd;next는 endPage가 realEnd보다 더 작은지 살펴 보는것.
최종적으로 정리하자면.
private int startPage;
private int endPage;
private boolean prev, next;
private int total;
private Criteria cri;
public pageDTO(Criteria cri, int total) {
this.cri = cri;
this.total = total;
//0.3 - > 1 * 10 = 10
this.endPage = (int) (Math.ceil(cri.getPageNum() / 10.0)) * 10;
//endPage에서 9를 빼면 1이됨.
this.startPage = endPage - 9;
//startPage가 1보다 커야지만 이전으로 가는 링크가 생김
this.prev = this.startPage > 1;
//total이 71건이 있다고 가정
//1.0을 곱해서 71.0이됨.
//amount값은 10이니까 70.0에서 10을 나눔 71.0 / 10 = 7.1
// 그리고 ceil로 올림처리 하면 8이됨.
// 7.1에서 올림처리 하는 이유는 7.1이면 8페이지까지 나와야하기때문.
int realEnd = (int)(Math.ceil( (total * 1.0) / cri.getAmount()) );
//endPage는 realEnd가 더 작음 아까 구했던 endPage는 10
//방금 구한 realPage는 8이니까
//그럼 ? realEnd : endPage; 이 부분의 realEnd는 8이 됨
this.endPage = realEnd <= endPage ? realEnd : endPage;
//realEnd는 8이었음. 그리고 지금 endPage도 8이니 그대로 두면됨.
this.next = this.endPage < realEnd;
}
글을 너무 못쓰긴 했는데
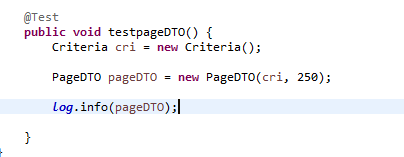
일단 저는 알아볼 수 있으니 테스트를 진행.

total은 임의로 지정하고 테스트를 돌려보면

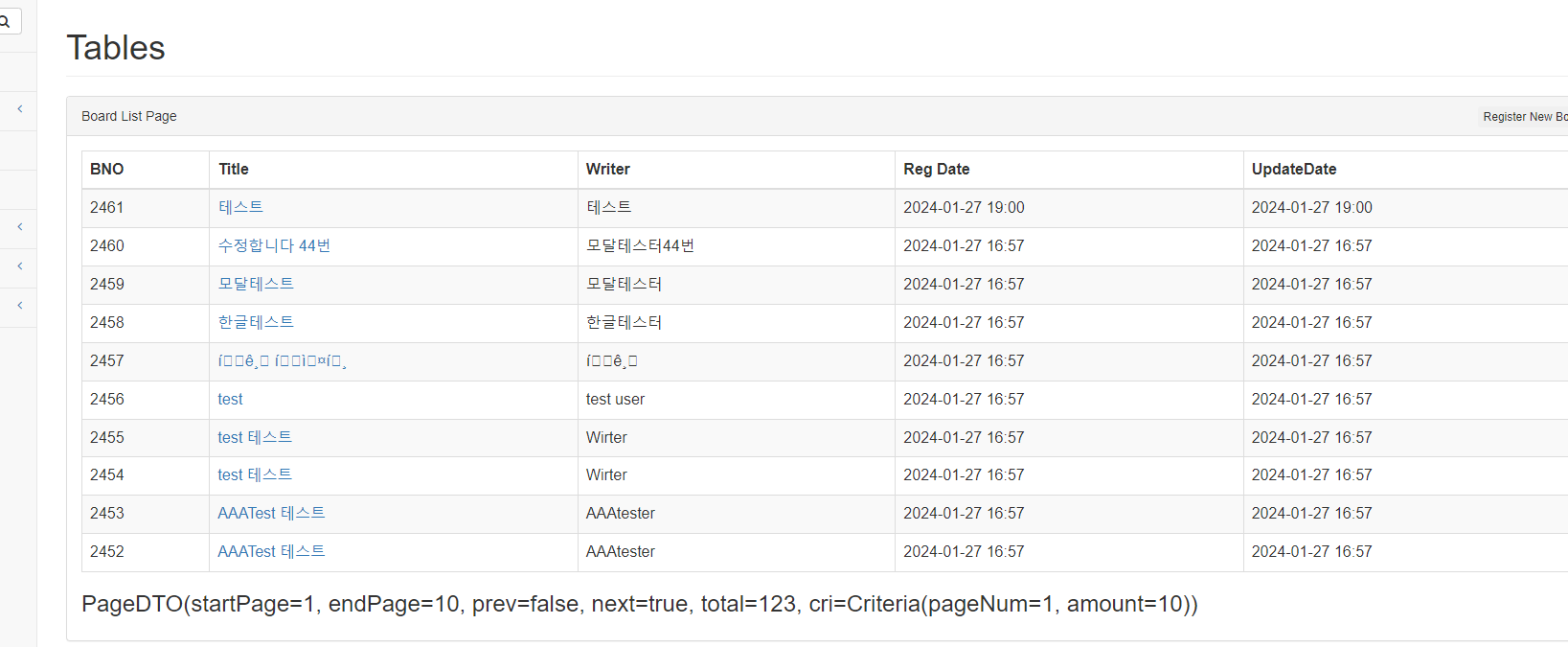
PageDTO(startPage=1, endPage=10, prev=false, next=true, total=250, cri=Criteria(pageNum=1, amount=10))startPage는 1로 나왔고 endPage는 10 prev링크는 없고 다음으로 가는 next링크도 있으며 토탈은 250개 맞게 나왔음.
그럼 여기서 페이지 넘버도 변경해봄.
@Test
public void testpageDTO() {
Criteria cri = new Criteria();
cri.setPageNum(11);
PageDTO pageDTO = new PageDTO(cri, 250);
log.info(pageDTO);
}
PageDTO(startPage=11, endPage=20, prev=true, next=true, total=250, cri=Criteria(pageNum=11, amount=10))startPage는 11페이지 endPage는 20이 끝 preve링크 있고 다음으로가는 next링크도 있으며 total 250개 맞게 나옴.
그럼 21페이지로 바꿔서 다시 테스트를 돌려봄. 그럼
21페이지에서 시작하고 25페이지에서 끝나야하고 이전으로가는 링크는 있으며 다음으로 가는 링크는 없어야함.
@Test
public void testpageDTO() {
Criteria cri = new Criteria();
cri.setPageNum(21);
PageDTO pageDTO = new PageDTO(cri, 250);
log.info(pageDTO);
}
PageDTO(startPage=21, endPage=25, prev=true, next=false, total=250, cri=Criteria(pageNum=21, amount=10))제대로 출력된걸 확인.
그럼 이걸 JSP에 뿌려서 출력 해봐야함.
화면에 전달할때는 Model을 사용함.

list.jsp에 확인용으로만 ${pageMaker} 입력 후 서버 실행 하고 확인


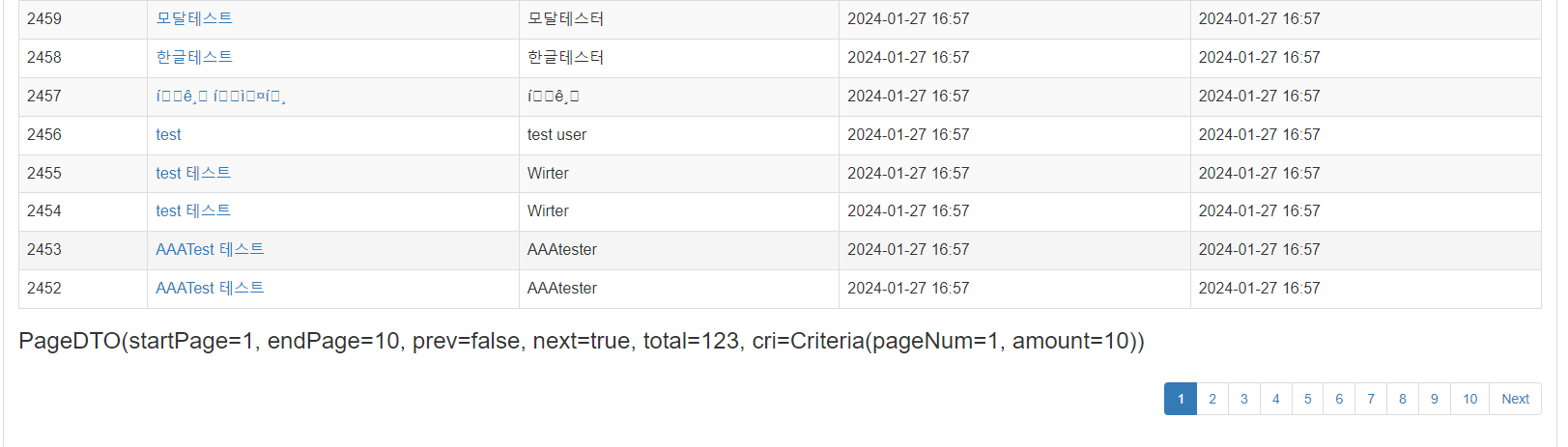
정상적으로 나오는걸 확인 했으니 JSP에서 페이지 번호를 출력하기위해 JSTL을 사용해서 처리예정.
<h3>${pageMaker}</h3>
<div class="pull-right">
<ul class="pagination">
<c:if test="${pageMaker.prev }">
<li class="page-item"><a class="page-link" href="#"
tabindex="-1">Previous</a></li>
</c:if>
<c:forEach begin="${pageMaker.startPage }"
end="${pageMaker.endPage }" var="num">
<li class="page-item ${pageMaker.cri.pageNum == num ? "active":"" }"><a
class="page-link" href="#">${num}</a></li>
</c:forEach>
<c:if test="${pageMaker.next }">
<li class="page-item"><a class="page-link" href="#"
tabindex="-1">Next</a></li>
</c:if>
</ul>
</div>
분량이 너무 길어서 다음 포스팅때 이벤트처리
'spring > 프로젝트' 카테고리의 다른 글
| 17. 페이징 이벤트 처리 ( 수정 / 삭제 ) (0) | 2024.01.27 |
|---|---|
| 16. 페이징 이벤트 처리(조회 / 리스트 ) (2) | 2024.01.27 |
| 14. MyBatis로 Spring페이징 처리하기. (1) | 2024.01.27 |
| 13. 게시물 수정과 삭제. (0) | 2024.01.27 |
| 12. 조회 처리하기. (0) | 2024.01.27 |




